Accessibility guidance
Introduction
In accordance with the EU Web Accessibility Directive, all public service websites are required to be accessible to people with disabilities and have an accessibility statement outlining what has been done to ensure everyone can access online content and indicating any content that is not accessible.
Site admins need to take responsibility for testing the accessibility of their sites and make any amendments necessary. An Introduction to Digital Accessibility training module is available to all members of staff and is required to ensure new and existing websites are accessibility friendly.
Please also make use of the available resources in the Resources hub: Accessibility toolkit once you have completed the mandatory training. A particularly useful document for creating a website is the Accessibility Considerations for Website Owners and the Accessibility Checklist.
Additional WordPress Resources
- WordPress Codex on Accessibility
- WordPress User Manual: Accessibility
- WordPress Accessibility Handbook: Quick Start Guide
Testing site accessibility
If you already have a site, please initially refer to this W3C guide for Easy Checks – A First Review of Web Accessibility.
Issues such as not using ALT text, heading structures, good linking text and use of colour contrast ratios are common and should be addressed wherever possible.
We then recommend testing your site in various ways. Here are a few tools you can use to gauge how accessible your site is:
Plugins
These plugins are available to activate:
- Accessibility Plugin – Helps with a variety of common accessibility problems in WordPress themes.
- Accessible Content Plugin – Check your pages and posts for potential accessibility issues and get help with ensuring your content is accessible. (Enable this plugin when checking your site)
Browser Extensions
- Screen Reader: Chrome Web Extension – A web-powered screen reader
- axe DevTools – Web Accessibility Testing: Chrome Web Extension – Accessibility Checker for Developers, Testers, and Designers in Chrome
- SEE: Chrome Web Extension – SEE lets you view the web as a user with a visual impairment might.
- Wave Accessibility Extension: Firefox Web Extension – WAVE extension injects icons and indicators into your page to give feedback about accessibility and to facilitate manual evaluation.
Other tools
- https://wave.webaim.org/ (Heed the red errors more than anything)
- https://webaccessibility.com/ (This is a page by page checker)
- https://web.dev/measure/ (This will check other areas as well, with only the accessibility section needed)
- https://achecker.ca/checker/index.php (Good as a backup)
Please note that these website testing tools & Chrome extensions are likely to give you different results – one may tell you that your site is acceptable and another may flag issues. We would therefore recommend that you check your site using more than one tool to ensure that you identify all possible issues.
Be especially aware of errors rather than recommendations. It is good practice to implement a recommendation, but not essential. However, if you encounter an error, please contact the WordPress team at wordpress@lincoln.ac.uk.
Alt-text
Alt-text (Alternative text) is a short piece of descriptive text associated with an image that describes the image to someone using a Screen Reader. The text may also be displayed if images are turned off and are referenced by search engines. Effective alt-text therefore needs to be sufficiently descriptive to clearly convey what the image represents.
Please use these guides to Image Alt text best practices & ALT text examples & best practice
Alt-text in WordPress
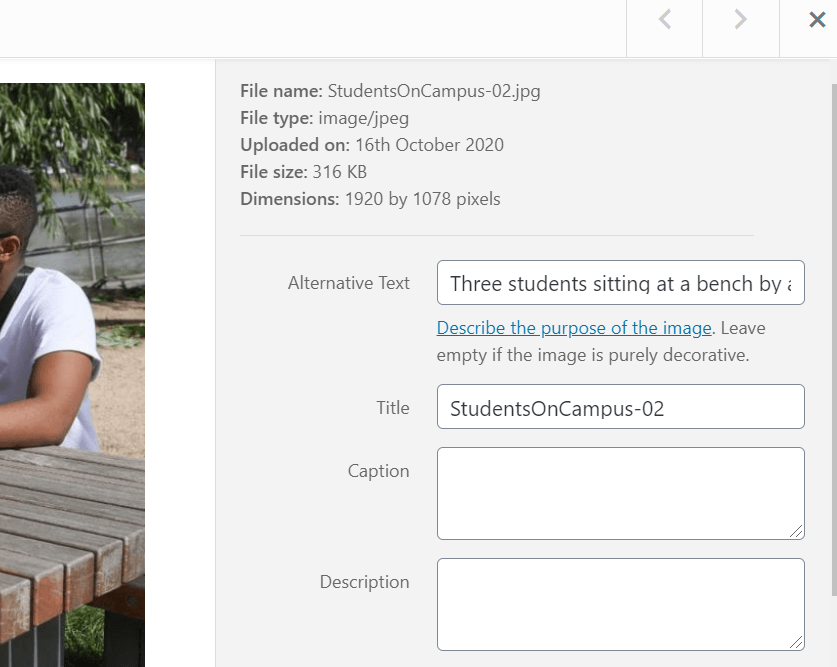
To add Alt-text to an image, navigate to your media library and click on the image. On the right of the image you will see the Attachment Details, which will include Alternative Text, Title, Caption & Description. Alternative text (Alt-text) is specifically used as a visual description of the image for those who are unable to see it.

Customising page layout
You can use a Block Editor to customise page layout within your site. This can be enabled by going to Settings>Writing. Once enabled, you can then use the editor to add custom blocks to your pages in place of the default editor. For an introduction to using the Block Editor please use this LinkedIn Learning path.
When using the Block Editor please be aware that you maintain good heading structures, linking text and use of colour contrast ratios.
If you use DIVI on your site, then please make sure you also have the DIVI Accessibility plugin enabled as well. Please also be aware that the default DIVI button colour will be flagged as a contrast error. You will therefore need to change this if you have added buttons to your site using DIVI.
If you are unsure about the contrast between text and background colour use, you can use this tool to check: https://contrastchecker.com/ .
Accessibility statement
Anything that cannot be fixed or amended will need to be declared in the site’s accessibility statement, clearly explaining to users why they might not be able to fully access specific content, how these issues are going to be resolved and any alternative options for accessing information.
Here is an example accessibility statement from this site and an example accessibility statement from a fictional public sector site or app (gov.uk).
Overall, we’re aiming for AA rating, so don’t worry about the AAA rating at the moment.
Support and training
If you require support or have any questions about any aspect of accessibility, please contact wordpress@lincoln.ac.uk.
As mentioned above, please ensure you have completed the mandatory accessibility training: An Introduction to Digital Accessibility training module.
CampusPress, our WordPress network hosting company have created a Complete Guide To WordPress Accessibility if you would like to learn more about web accessibility. This guide is split into 8 chapters:
- Introduction and Philosophy
- The Quick Fix Solutions
- Is WordPress Accessible?
- Accessible Content & Design
- Accessibility For Developers
- Evaluating Your Site
- Accessibility Statements
- More Resources
If you would like to learn more about making the design and functionality of your site more accessibility-friendly, you can also complete the UX foundation: Accessibility course on LinkedIn Learning.
Academics creating digital resources for teaching and learning should also refer to the Digital Education Accessibility Toolkit.